3D Modeling / UI
Eternal Moments
A beautiful way to house your digital collectibles
Role
3D Artist, Visual Designer
When
2021-2022
Software
Cinema 4D, Redshift
Objective
Eternal needed a tangible way to house the NFTs their users bought.
Eternal needed to reward users who completed Quests or started Creator Passes.

Content Analysis
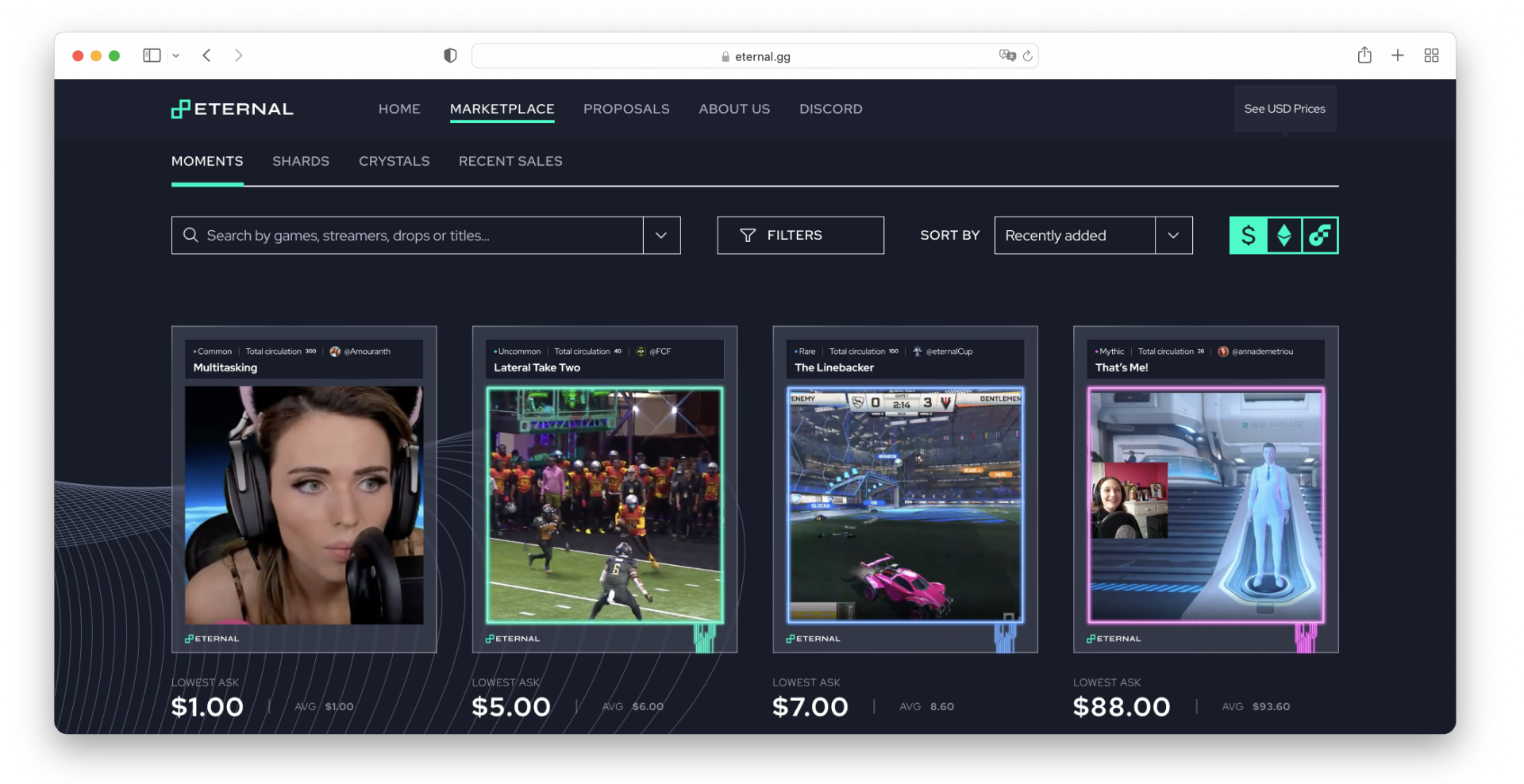
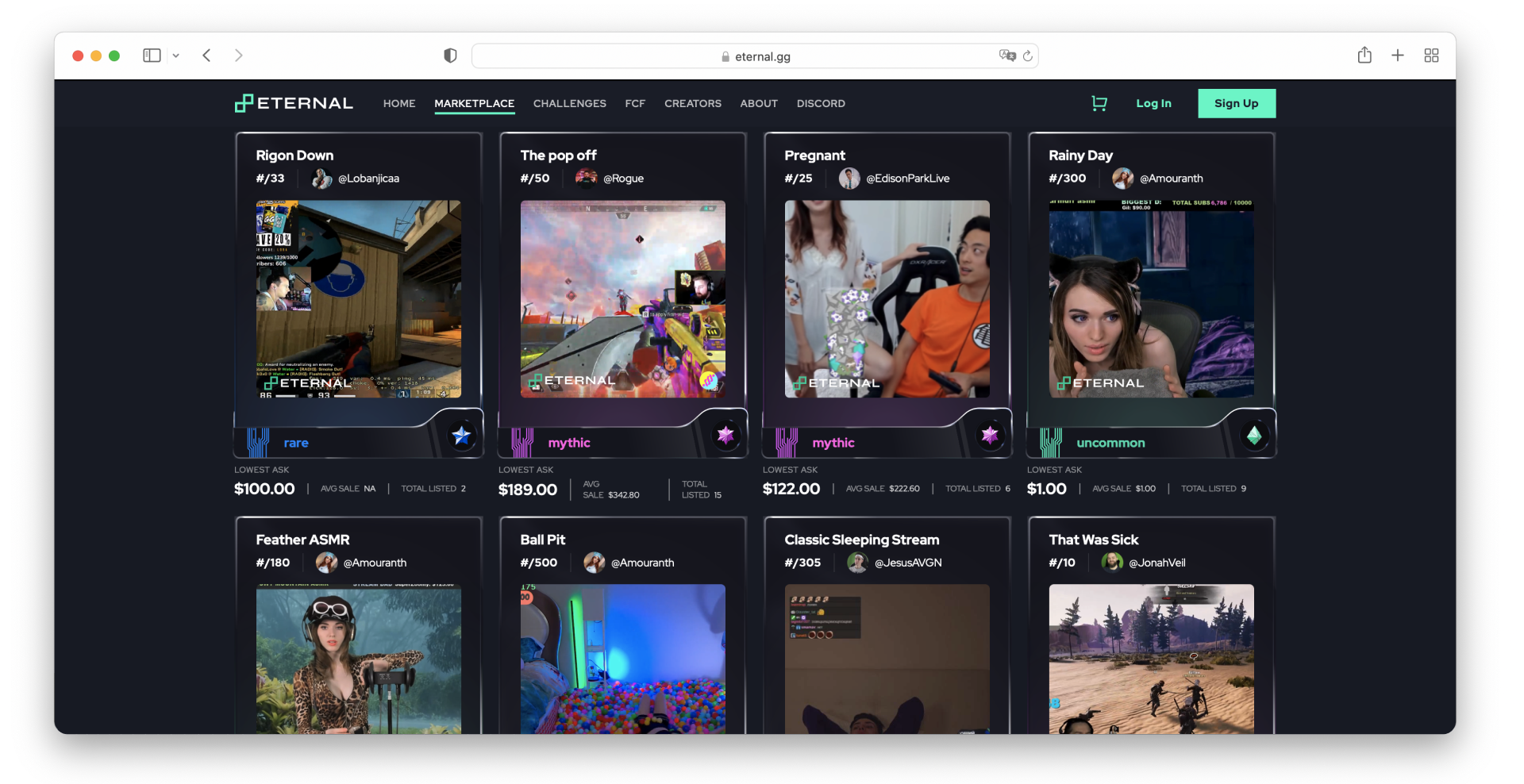
Original designs of the Eternal NFTs.
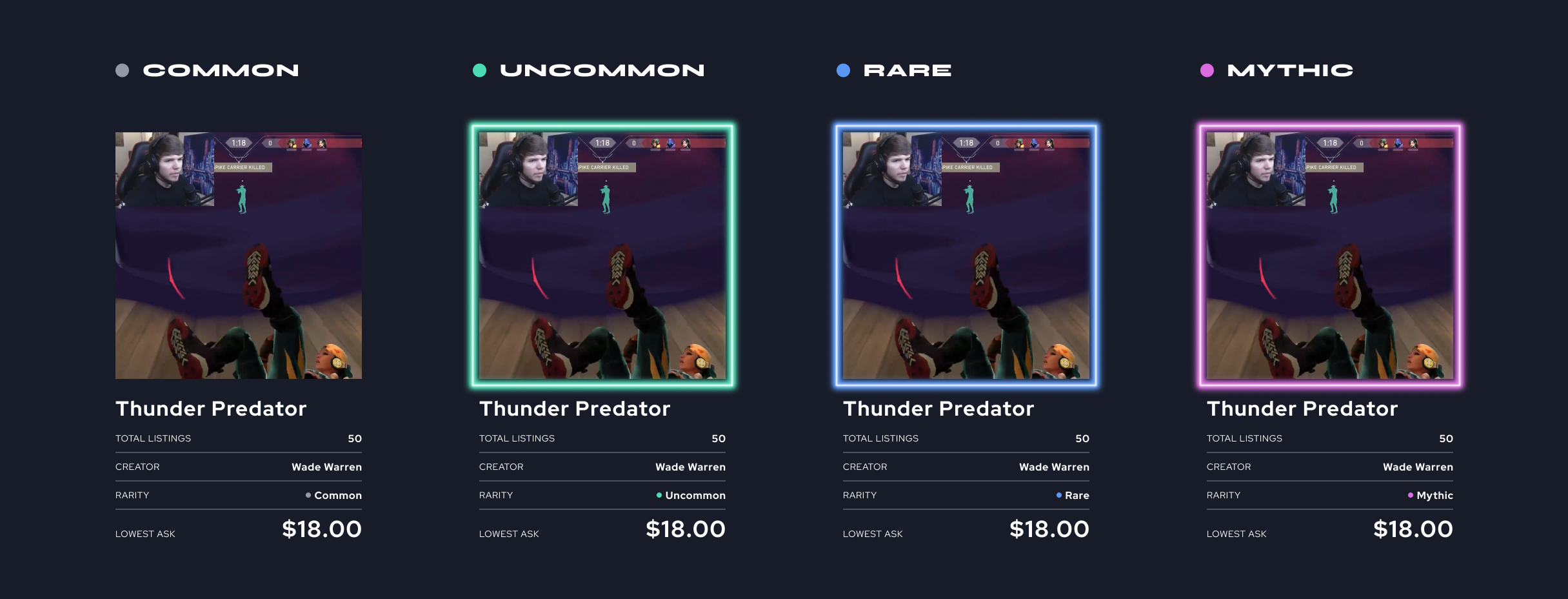
Featured above are Eternal NFTs (Non-fungable Tokens). These NFTs are called Moments, because they are clips representing memorable moments from a content creator's stream on Twitch that their fans are interested in collecting and trading.
Before I came on the team, Eternal already distinguished the rarities of their Moments. A Common is the least rare and least valuable; a Mythic is the most rare and most valuable.
The issue with the presentation of these moments on the marketplace is that the only distinguishing factor is the color, which makes it different for the user to distinguish Moments from one another.
Another ask that I had was to make the serial number more prominent. A serial number is the number position within a total available supply. The lower the serial number, the better.
We needed stronger contrast and more distinguishing elements.
Eternal needed to reward users who completed Quests or started Creator Passes.

Iterations
A Futuristic Update to match the Gamer Aesthetic.
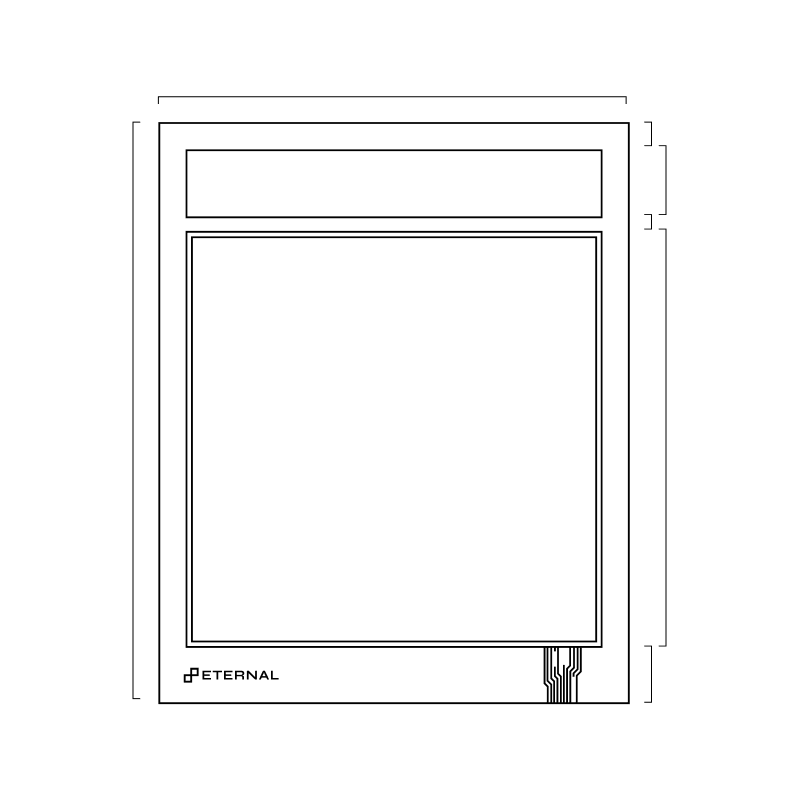
My first instinct was to keep the neon glow that Ira, another designer, made. I wanted to lean into the more futuristic and gamer mood of the website. I thought that the moments should be made of glass. A circuit was a great way to incorporate the neon pattern, pulling from sci-fy film imagery.
I put all of the important information in a card on the top, like the rarity, serial number, and creator. I made the title of the Moment bold and on a line unto its own. The Eternal logo is placed prominently at the bottom.

Iterations
Implementing the Design
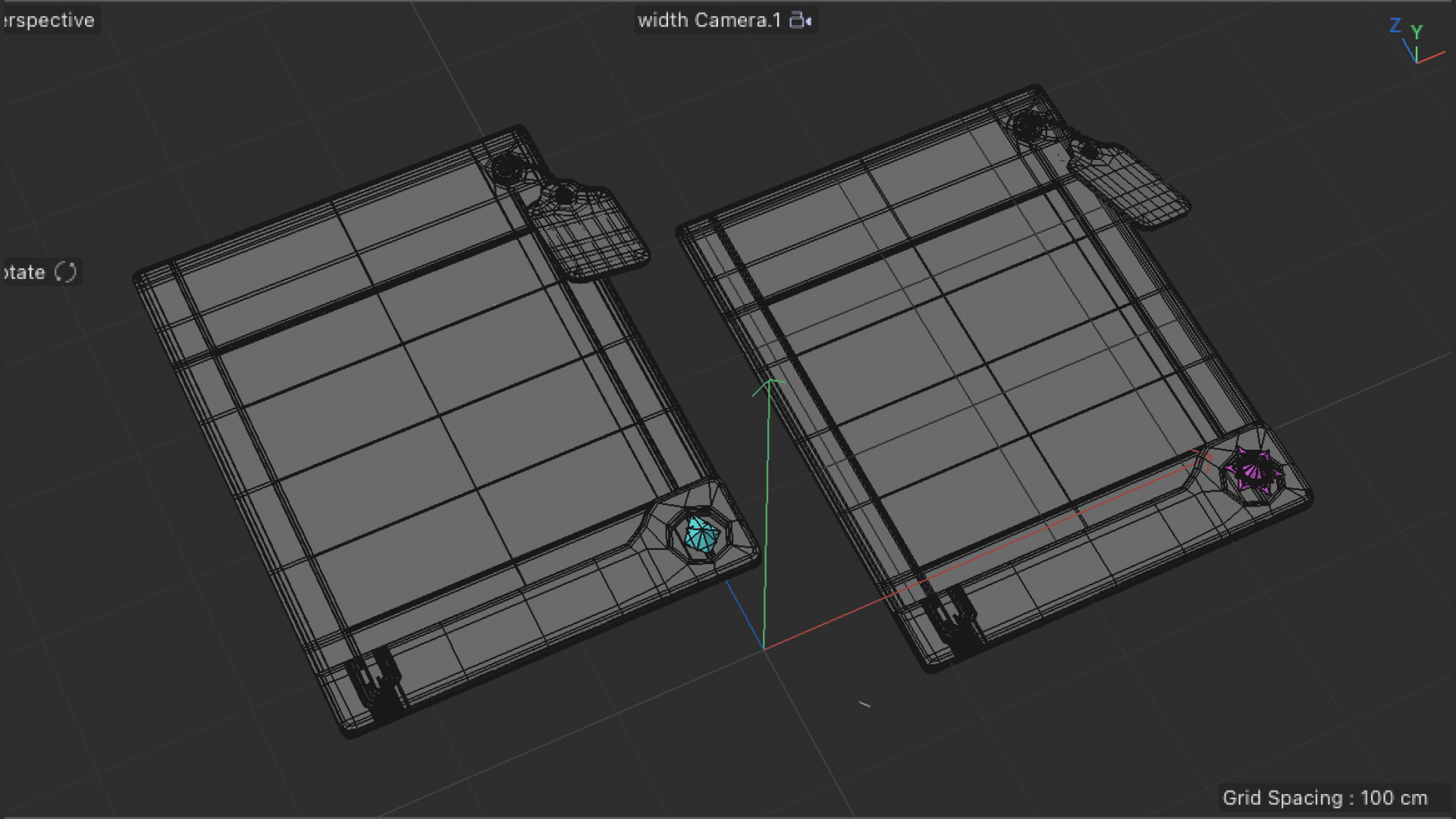
When I was working with engineering to implement this design, we wanted to play with webgl, but decided that these should be vectorized to implement it more easily and faster.
Having the 3D assets were still useful for marketing materials, for both still assets and video.
Final Design
Updating the Product Once More.
Later on, a design lead joined our team, Trinh. She was really helpful with pushing the direction for redesign of this project. She helped research what went wrong.
Gems
By adding gems, it appeals to the gamer fan base. These designs are easier to understand for the user because of the more complex the gem shape, the more valuable it is.
I created SVG version of the the 3D gems so they could be used easily in the website and the vector versions of the moments.
SVG Versions

Common

Uncommon

Rare

Mythic

Implementation
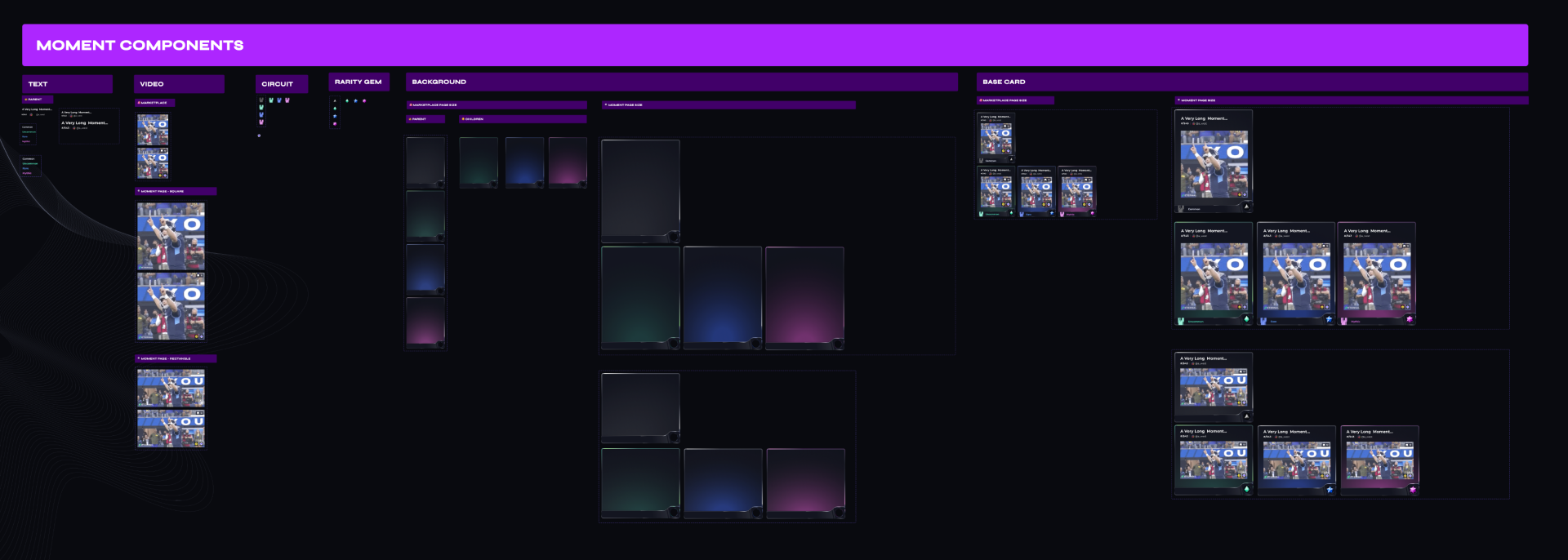
I created a vector component library based off the 3D designs. This is what those designs looked like implemented, which can be viewed here.
Process Images

UV Maps
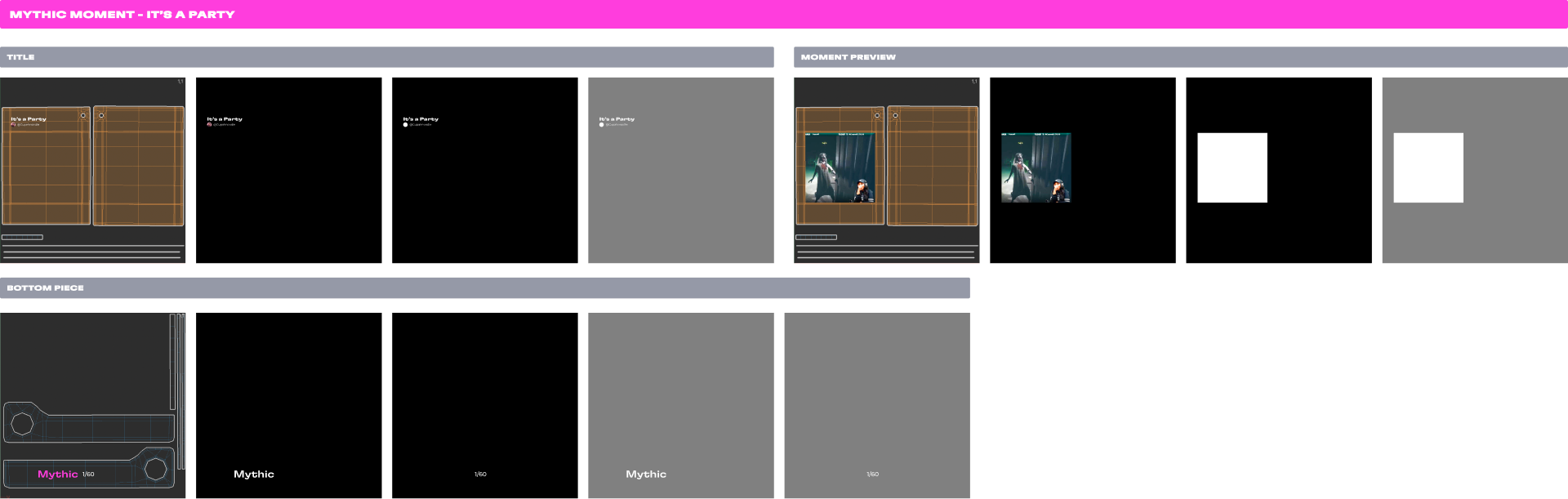
Here is a screenshot from Figma, where I laid out the UVs from Cinema. This way, I was able to easily place the text and images as textures.

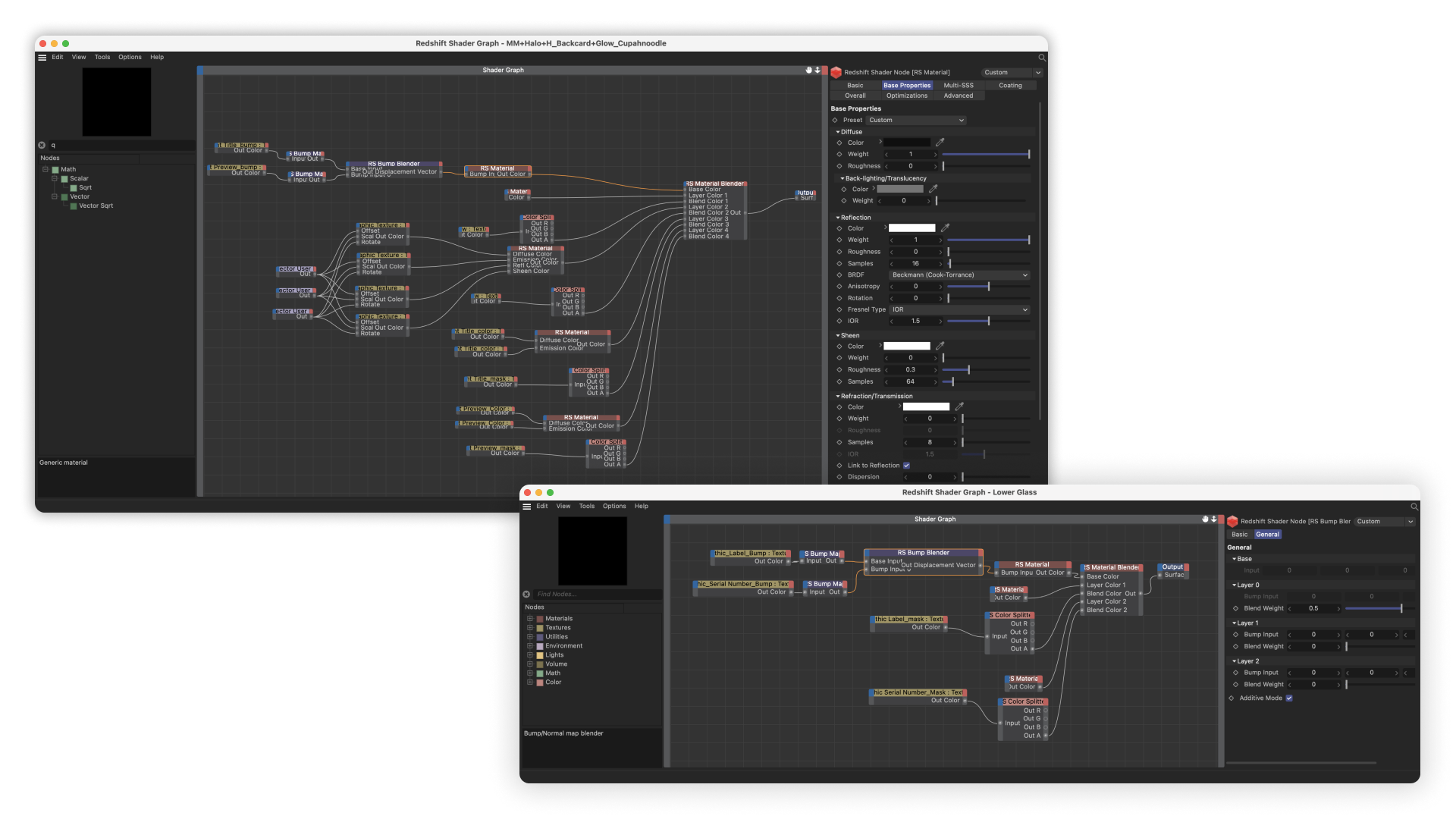
Textures
Here are two of the textures I made for the Moment. I learned a lot more about node based editing with this project.
Takeways
Each badge has a very unique style. If I had more hindsight, I would have approached these differently. Nevertheless, these turned out to be a great momento for Eternal users.